
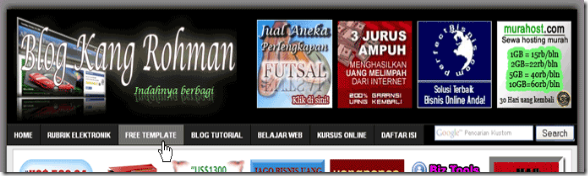
Sebenarnya untuk membuat tombol navigasi yang seperti contoh ilustrasi di atas sudah sering saya bahas, coba saja baca postingan tentang “membuat navigasi dengan CSS”, “Navigasi dengan CSS (2)”, “Dynamic-FX Slide Menu (V 6.5)”, “Horizontal Menu J” “Horizontal Tab Menu 10”, “CSS Menu Tabs 6”. Tuh bener kan banyak banget, coba deh dibaca, mungkin tertarik dengan salah satu menu navigasi yang pernah saya posting.
Selain yang kesulitan menemukan artikel tentang cara membuat tombol navigasi, ada juga yang sudah berhasil membuatnya namun kesulitan untuk memasukan alamat link kedalam tombol-tombol tersebut. Hmmmm… berarti tutorial kang Rohman kurang jelas yah. OK deh, tutorial kali ini saya akan mencoba sejelas mungkin agar mudah untuk di pahami.
Perlu anda ketahui bahwa suatu desain template sangatlah komplek dan berbeda antara yang satu dengan yang lainnya, sehingga ketika anda membaca trik yang kang Rohman berikan anda perlu bekerja lebih ekstra untuk menyesuaikan dengan template yang anda pakai.
Sebelum anda membuat tombol navigasi, ada beberapa hal yang perlu anda persiapkan, antara lain adalah anda perlu menyiapkan keyword apa yang akan di pasang pada tombol-tombol tersebut, misalkan kang Rohman memutuskan untuk memasang keyword HOME, RUBRIK ELEKTRONIK, FREE TEMPLATE, BLOG TUTORIAL, untuk di pasang pada tombol navigasi yang kang Rohman Pakai. Persiapan yang lainnya adalah link-link yang akan anda pasang. Link yang di pakai bisa berupa link ke alamat blog atau web lain, link ke postingan blog lain atau bisa juga berupa link kedalam posting blog anda sendiri. Sebagai contoh, karena kang Rohman mempunyai beberapa blog maka kang Rohman menginginkan agar tombol navigasi kang Rohman di isi dengan link blog tersebut, misalkan alamat blog-blog tersebut adalah sebagai berikut :
http://rubrik-elektronik.blogspot.com
http://blogtemplate4u.com
http://www.blogspottutorial.com
Bagaimana jika link yang di inginkan adalah masih dalam blog sendiri bukan nge link ke blog lain? ini tentu saja bisa. Namun ada satu kekurangan blogger di bandingkan dengan wordpress yaitu blogger tidak bisa membuat halaman statis. Apa yang di maksud dengan halaman statis? halaman statis yang di maksud di sini adalah halaman yang tidak masuk ke dalam deretan halaman posting, contoh yaitu halaman about me atau tentang Saya jika di wordpress. Nah, blogger tidak bisa seperti itu, jika anda menginginkan suatu halaman bisa di link, maka anda harus mempostingnya. Jadi silahkan posting halaman yang anda inginkan untuk di link. Bagaimana cara mengetahui alamat link suatu postingan? caranya adalah anda harus klik judul halaman tersebut atau klik menu Read more atau baca Selengkapnya jika anda sudah memakai sistem read more, kemudian lihat ke address bar browser anda, itulah alamat link postingan anda, copy lalu paste pada notepad agar gampang untuk di gunakan. contoh alamat posting :
http://kolom-tutorial.blogspot.com/2008/11/ikutan-kontes-menulis-kliksayacom-yuk.html
http://kolom-tutorial.blogspot.com/2008/11/solusi-mengatasi-kotak-komentar-yang.html
Ilustrasi :


Selain link posting anda juga bisa memasang link untuk label atau kategori, fungsi ini sangat berguna bagi anda yang menginginkan ketika suatu tombol navigasi diklik, maka yang terbuka adalah semua posting yang termasuk kedalam kategori tersebut. Contoh, apabila pengunjung klik tombol navigasi akan terbuka semua posting yang berkategori free template :
http://kolom-tutorial.blogspot.com/search/label/free%20template


OK, sekarang Kang Rohman anggap anda sudah mengerti langkah pertama yang harus di lakukan. Langkah selanjutnya adalah menambahkan kode navigasi ke template anda. Contoh navigasi yang akan kang Rohman terangkan bisa anda lihat contohnya di sini!
Perlu di ingat sekali lagi bahwa desain template antara yang satu dengan yang lain sangatlah berbeda, sehingga sangat besar kemungkinan apa yang saya terangkan berbeda dengan template yang anda gunakan. Untuk itu kang Rohman menyarankan agar anda membuat satu blog percobaan, agar jika terjadi kesalahan tidak merusak blog utama anda, silahkan pilih template white minima yang biasa.
Yuk kita mulai percobaannya ;
- Silahkan login ke blogger dengan ID anda
- Klik Tata Letak.
- Klik tab Edit HTML.
- Cari Kode kode ]]>
- Copy paste kode berikut persis di atas kode ]]>
================== */
#bg_nav {
background: #000000;
width: 660px;
height: 29px;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
color: #FFFFFF;
font-weight: bold;
margin: 0px auto 0px;
padding: 0px;
border-top: 1px solid #333333;
border-bottom: 1px solid #333333;
overflow: hidden;
}
#bg_nav a, #bg_nav a:visited {
color: #FFFFFF;
font-size: 11px;
text-decoration: none;
text-transform: uppercase;
padding: 0px 0px 0px 3px;
}
#bg_nav a:hover {
color: #FFFFFF;
text-decoration: underline;
padding: 0px 0px 0px 3px;
}
#navleft {
width: 440px;
float: left;
margin: 0px;
padding: 0px;
}
#navright {
width: 200px;
font-size: 11px;
float: right;
margin: 0px;
padding: 6px 5px 0px 0px;
}
#navright a img {
border: none;
margin: 0px;
padding: 0px;
}
#nav {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav ul {
margin: 0px;
padding: 0px;
list-style: none;
}
#nav a, #nav a:visited {
background: #222222;
color: #FFFFFF;
display: block;
font-weight: bold;
margin: 0px;
padding: 8px 15px 8px 15px;
border-left: 1px solid #000000
}
#nav a:hover {
background: #6e6d6d;
color: #FFFFFF;
margin: 0px;
padding: 8px 15px 8px 15px;
text-decoration: none;
}
#nav li {
float: left;
margin: 0px;
padding: 0px;
}
#nav li li {
float: left;
margin: 0px;
padding: 0px;
width: 150px;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
background: #333333;
width: 160px;
float: none;
margin: 0px;
padding: 7px 30px 7px 10px;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
}
#nav li li a:hover, #nav li li a:active {
background: #666666;
padding: 7px 30px 7px 10px;
}
#nav li ul {
position: absolute;
width: 10em;
left: -999em;
}
#nav li:hover ul {
left: auto;
display: block;
}
#nav li:hover ul, #nav li.sfhover ul {
left: auto;
}
- Tuju bagian bawah, lalu cari seperti berikut ini :
- Copy paste code berikut persis di bawah kode yang tadi :
- Klik tombol SIMPAN TEMPLATE.
- Selesai.
Untuk sementara percobaan ini sudah selesai, namun tentunya jika anda menerapkan pada template anda, ada beberapa yang perlu di sesuaikan. Beberapa di antaranya yaitu lebar dari navigasi, link, keyword yang di inginkan serta yang lainnya. beberpa contoh di antaranya :
Anda harus mengubah nilai lebar 660px menjadi nilai yang sesuai dengan template anda. misal : width:990px./* navbar
================== */
#bg_nav {
background: #000000;
width: 660px;
height: 29px;
font-size: 11px;
font-family: Arial, Tahoma, Verdana;
color: #FFFFFF;
font-weight: bold;
margin: 0px auto 0px;
padding: 0px;
border-top: 1px solid #333333;
border-bottom: 1px solid #333333;
overflow: hidden;
}
#navleft {Yang inipun sama, anda harus mengubahnya sesuai dengan nilai yang pas untuk template anda.
width: 440px;
float: left;
margin: 0px;
padding: 0px;
}
#navright {
width: 200px;
font-size: 11px;
float: right;
margin: 0px;
padding: 6px 5px 0px 0px;
}
Anda harus mengubah link yang ada dengan link yang anda inginkan, untuk masalah ini sudah di bahas pada keterangan diatas. Misalkan http://www.blogspotutorial.com di ubah menjadi http://contoh.blogspot.com. Untuk keywordnya pun anda bisa ganti sesuai dengan keinginan, misal “home” di ubah menjadi “Depan”.
home
My Notes
Free Template
Electronic Rubric
Selamat mencoba!


